今天做了今年最重要的一个决定,从用了将近 10 年的 Chrome 换到 Firefox 了。主要是因为1)Chrome 太慢了,尤其是对于我这种喜欢打开 N 多个 tab 的人 2)Firefox 注重隐私。
这篇文章记录一些配置项目。
设置
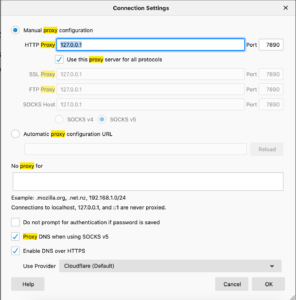
Firefox 自带的网络功能非常强大, 在 Chrome 需要第三方进程和插件才能实现的功能,用 Firefox 内置的配置就可以实现。
比如说可以不借助任何插件,直接将代理设置为 clash 的端口,将 DNS 设置为使用 CloudFlare 提供的 DNS over HTTPS。
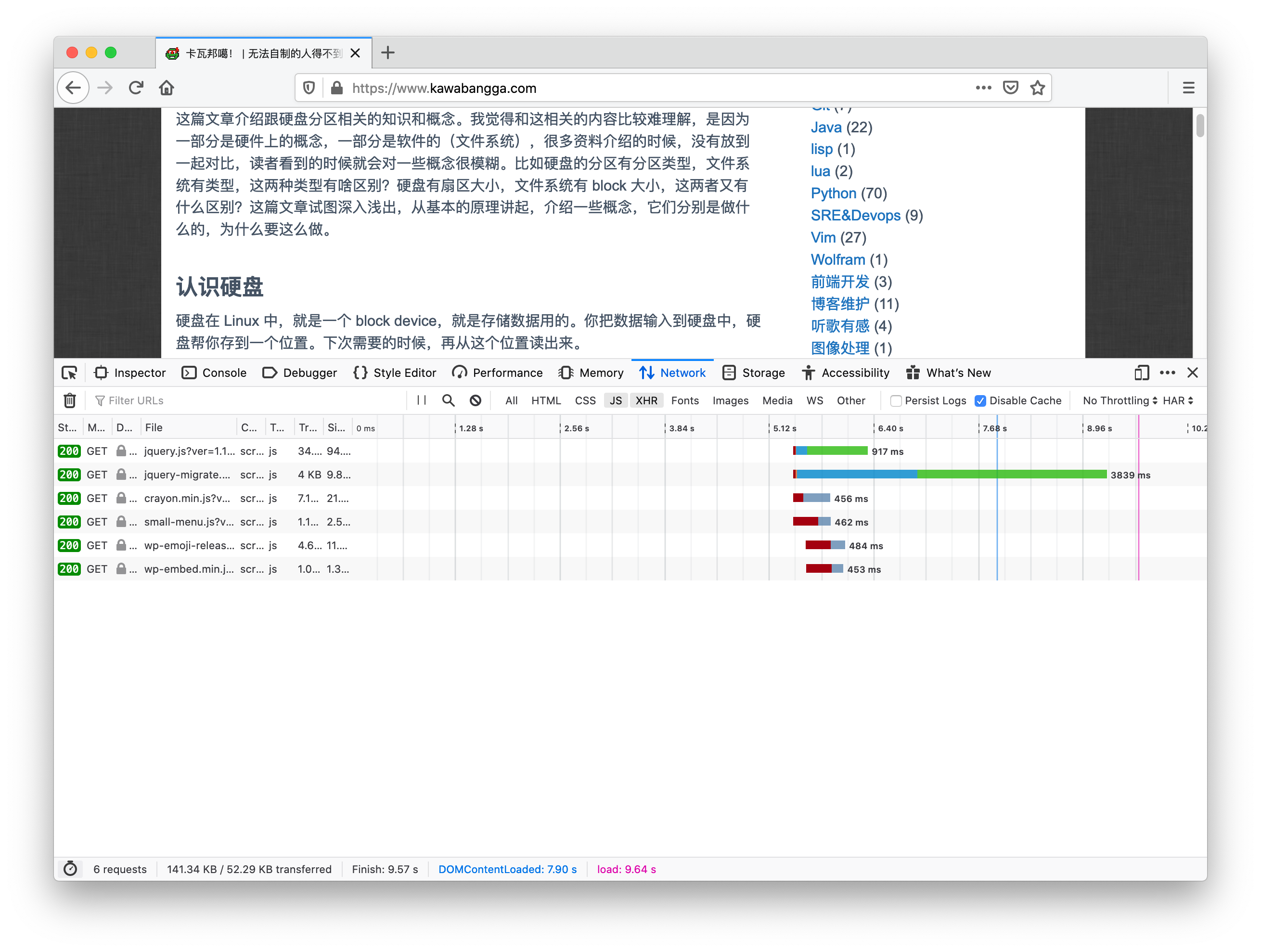
换到 Firefox 之后感觉网速变慢了,刚开始以为是我 DoH 的问题,打开控制台看了了一下并不是。大部分的请求前面都有一段 block 的时间。这里另外需要改一个参数。
Firefox 默认每个 domain 使用的连接数是 6,如果请求数超过了可用连接数,那么这些请求就会被 block 住。
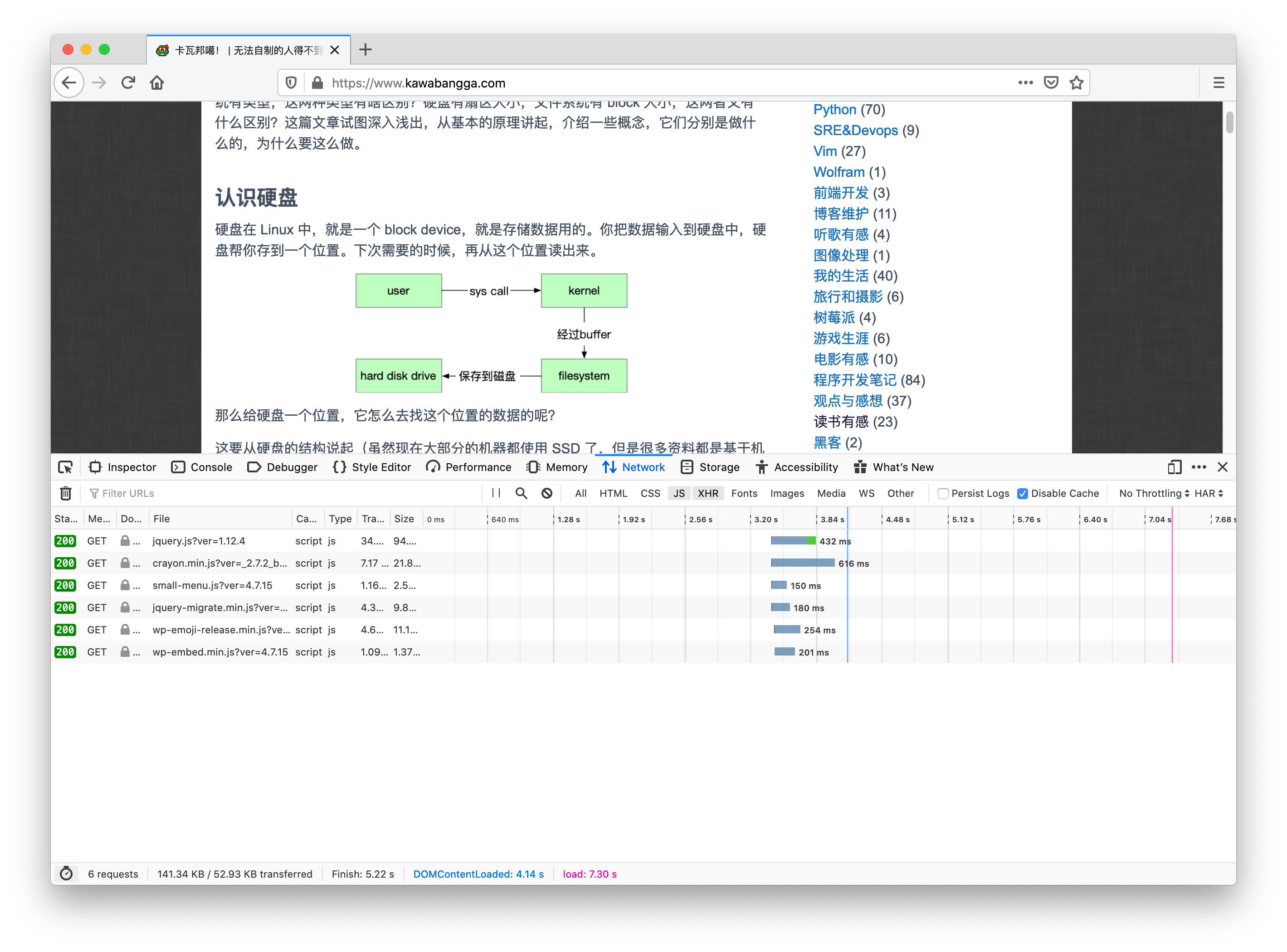
修改的方式是在地址栏输入 about:config 打开高级模式。搜索 Network.http.max-persistent-connections-per-server ,将其改成 1024 。需要重启 Firefox 生效。
可以看到重启之后已经没有等待连接的时间了。
我使用的插件
之前的 Firefox 如果安装很多插件,会影响启动速度。可能是因为每个插件都要占用一个 Container 进程吧。所以除非必须,我不安装一些胡里花哨的东西。
- 1Password X: 使用体验竟然比 Chrome 好很多;
- Default Bookmark Folder: 用它来添加书签的时候可以搜索位置,适合我这种收藏狂魔 + 整理癖;
- Ghostery – Privacy Ad Blocker:不光能屏蔽广告,还能屏蔽 tracker;
- Tampermonkey: 这个同 Chrome 一样;
版本
目前有以下版本:
|
1 2 3 4 5 6 7 8 9 |
$ brew search firefox | xargs -n 1 ==> Casks firefox firefox-beta firefox-developer-edition firefox-esr firefox-nightly multifirefox |
我常用的是 firefox-developer-edition,也装了 nightly 和稳定版。
使用体验
其他优点:
- Firefox 在打开很多 tab 的情况下,如果放不开了,tab 就会变成可以滑动的;而 Chrome 直接不显示最新的 tab 了;
- Firefox 的页面滚动比较平滑;UI也比较好,添加书签,刷新,后退等都有动画;
- 开发者工具友好,信息比较直观,格式化的很漂亮。比如开发者工具的 network 栏,Chrome 跟其相比就相当于一个古老的 jQuery 实现的 table,Firefox 就像一个响应式的 UI 一样。如果直接输入一个返回 Json 的 URL,Firefox 默认会启用一个 Json 格式化的工具,比大部分的 Chrome json 插件和 Json 格式化网站都要强;
- 内置的跟网络相关的工具很全。比如内置的代理,内置的 DNS over HTTPS;
- 竟然内置了 Pocket,更方便了;
- 开发者工具很多地方都带一个问号标志,点击一下可以直接跳到 MDN 的文档;
- 进程树洁净。只有主进程和一些插件生存的 Container 进程。不像 Chrome 要那么多 Render 进程要占一屏的 htop;
-
1234567891011$ pstree -p 44076-+= 00001 root /sbin/launchd\-+= 44076 laixintao /Applications/Firefox Developer Edition.app/Contents/MacOS/firefox|--- 44080 laixintao /Applications/Firefox Developer Edition.app/Contents/MacOS/plugin-container.app/Contents/MacOS/plugin-container -childID 2 -isForBrowser -prefsLen 2|--- 44081 laixintao /Applications/Firefox Developer Edition.app/Contents/MacOS/plugin-container.app/Contents/MacOS/plugin-container -childID 3 -isForBrowser -prefsLen 2|--- 44082 laixintao /Applications/Firefox Developer Edition.app/Contents/MacOS/plugin-container.app/Contents/MacOS/plugin-container -childID 4 -isForBrowser -prefsLen 6|--- 44963 laixintao /Applications/Firefox Developer Edition.app/Contents/MacOS/plugin-container.app/Contents/MacOS/plugin-container -childID 11 -isForBrowser -prefsLen|--- 45172 laixintao /Applications/Firefox Developer Edition.app/Contents/MacOS/plugin-container.app/Contents/MacOS/plugin-container -childID 15 -isForBrowser -prefsLen|--- 45185 laixintao /Applications/Firefox Developer Edition.app/Contents/MacOS/plugin-container.app/Contents/MacOS/plugin-container -childID 16 -isForBrowser -prefsLen|--- 45367 laixintao /Applications/Firefox Developer Edition.app/Contents/MacOS/plugin-container.app/Contents/MacOS/plugin-container -childID 17 -isForBrowser -prefsLen\--- 45968 laixintao /Applications/Firefox Developer Edition.app/Contents/MacOS/plugin-container.app/Contents/MacOS/plugin-container -childID 18 -isForBrowser -prefsLen
缺点:
- 中文字体的渲染在 OS X 下,相比于 Chrome 有些模糊(也有可能是我的错觉),2K 显示器下有点模糊,但是 Mac 的显示器还是非常清楚的;
- 我最喜欢的 WordPress 编辑器很多快捷工作都不工作了,比如用
-自动切换到列表模式,``改成代码样式等; - 一些网站的开发者用 Chrome,导致这些网站只在 Chrome 下工作,比如微信,在 Firefox 下聊天会遇到无法看到消息的 BUG;
就想到这些,以后朋友有用的 trick 再分享。
再见了,Chrome。
2019年12月08日更新:
网页版微信有巨大 BUG:聊天框会挂;网页版 微博在 firefox 登陆不上,微博也太烂了。
发现 Firefox 有 Container 功能,太实用了。测试自己网站的另外一个账号再也不用开隐身模式了,直接开 Container 就好了,相当于是 Cookie 完全不同的另一个浏览器,网站多账号轻松实现。



这个决心真够大的
哈哈
我这个决心始终下不了….
删了 Chrome,适用1天就好了。
相反,Windows下Chrome的字体渲染比Firefox差很多
可能是习惯加上特殊的一些中文字体的问题吧,retina屏幕上 firefox 还是不错的。
代理和DoH应该不能同时生效,你抓过dns包吗?全是裸的。
另外max-persistent-connections-per-server也不是越大越好吧,1024个不会被ban吗?
DoH 是裸的啊!多谢提醒。max-persistent-connections-per-server 被ban的情况还没遇到过,再多也就十几个请求吧……不至于被ban吧
研究发现 Brave 收集的数据最少
都柏林圣三一学院教授 Douglas J. Leith 发表研究报告《Web Browser Privacy: What Do Browsers Say When They Phone Home》(PDF),分析了 Google Chrome、Mozilla Firefox、Apple Safari、Brave、Microsoft Edge 和 Yandex Browser 收集用户数据的情况。作者收集了浏览器在首次安装、关闭重启、粘贴和输入网址以及闲置情况下的网络流量,显示 Brave 发送的数据最少,其次是 Chrome、Firefox 和 Safari,收集数据最多的是 Edge 和 Yandex Browser。Brave 发送到其服务器的数据没有发现用户识别信息;Chrome、Firefox 和 Safari 发送的遥测数据包括了浏览器的标识符和用户输入的网址信息,Firefox 可以设置关闭遥测但默认情况下启用了;Microsoft Edge 和 Yandex Browser 发送的数据包括了与设备硬件关联的唯一标识符,Edge 发送了硬件 UUID,Yandex 发送了硬件序列号和 MAC 地址。Media
https://www.solidot.org/story?sid=63688
Cool,Good to know!
不过我用 Firefox 的首要原因还是体验,其次是隐私,目前还是不会*完全*因为“隐私”去选择一款产品的。比如我现在还是无法适应 DuckDuckGo 的搜索结果……
network.http.max-persistent-connections-per-server 的最大值好像就是 255,而且使用了 HTTP/2 和 HTTP/3 这类多路复用协议后还有必要调整这个参数吗?
https://kb.mozillazine.org/Network.http.max-persistent-connections-per-server
我已经换回 Chrome 了又 ;D
主要的问题是不够普及,所以很多网站还是需要的。
HTTP/3 没什么问题,HTTP/2 还是有 head of line blocking 问题的,因为是基于 TCP 的,TCP 可能一个 segment 堵住了后面的资源。
https://calendar.perfplanet.com/2020/head-of-line-blocking-in-quic-and-http-3-the-details/ 这篇不错,不知道有没有看过。
Chrome 要强制下线 Manifest V2 extensions 了,对广告拦截来说有点糟糕。
TCP 层面 HTTP/2 是还有 HoL blocking 的问题,但这个 Firefox 高级参数只是对于 HTTP 层面的 HoL blocking 有效。我想说的其实是这个设置已经没必要了。