这个月以撒登陆 PSN 啦!最近又拾起了这个游戏,却发现好多道具都忘记了。《以撒的结合:重生》这款游戏中,有四百多种道具,而且游戏里面,道具没有说明,只有图片。所以在拾起来道具之前,很难知道道具的作用。
于是,图鉴就成为这个游戏重要的辅助工具。以前我们用的图鉴,都是从一个以撒的 wiki 上面截图下来的,要找一个道具的话,需要翻多页。我想,如果做成一个网页版的话,就方便多了,点击一个道具,直接出来信息。所有的道具呈现在一页里面,查找方便。网上没有这样的图鉴,我就想自己做一个。
我的想法是:
- 写个程序将道具的信息格式化成 xml 格式;
- 前端主要将所有的道具图片呈现出来;
- 用 jquery 设置监听,点击图片之后,显示出道具信息。
在实际写的时候,才遇到了各种各样的麻烦,这篇文章中,将这些问题简单总结一下,大家如果有兴趣,可以自己深入了解一下。
C++操作中文
整合道具信息这块,我是用 C++写的。处理 string 很需要经验,我花了一个好长时间学习对中文的操作。中文是用两个字节表示一个字符的,单独获取一个字节没有任何意义。或许,可以针对中文字符写一个库?
监听 jquery 添加的元素
使用 jquery 添加的元素,是无法使用$()来选择,进行监听函数绑定的。这个项目中,我用了 .delegate( selector, eventType, handler(eventObject) ) 这个函数来代替。这个函数可以匹配的元素包括那些目前已经匹配到的元素,也包括那些今后可能匹配到的元素。但是,它已经被 .on() 代替了。(on函数字太多了,我没看= =)
背景图片的适应
css 中可以对背景图片的大小适用只有以下这种:
- auto:背景图像的真实大小。
- cover:将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
- contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
看起来,好像 css 中只适合对那种合适平铺的图片作为背景啊。我的处理方式是:直接加一个图片的 div,这个图片的 z-index 设置为-1,即在所有的元素的下面,然后这个图片的宽和高都可以拉伸了!(但是joyme说我这样做 background,显得一点都不专业 = =,但也想不出别的办法呀)
现在想起来的问题,就这么多。吐个槽吧,想想这么简单的东西,真正做的时候,却遇到了这么多麻烦!尤其是图片拉伸,来来回回尝试各种方法,花了四个多小时!前端也真是不简单啊。更糟糕的是,自己花了那么长时间,给室友看,用的360浏览器,一打开布局全完蛋。前端工程师都是勇士!
最近熬了两天夜了,今天一定好好睡一下。第一天,主要实现了基本功能,可以查询了。
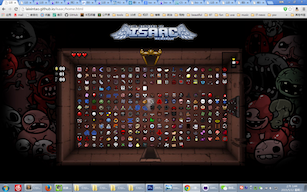
昨天花了一天时间————加!特!技!duang!变成了这样子:
今天又补齐了道具,把 Demo 挂在 Github 上了。大家有好的建议或者报错可以给我留言~或者在 Github 上提交 issue 或者 pr。
Demo
以撒的结合:重生 中文 在线图鉴:http://laixintao.github.io/isaac/
项目地址:https://github.com/laixintao/ISAAC-Atlas-online