上次介绍了油猴脚本的基本使用方法,这篇文章简单记录一下今天用油猴提高 Quality of Life 的一个脚本。
先描述一下我要解决的问题:
我们平时很多线上操作是通过 Jenkins 执行的,要在大规模的机器上运行任务,有时候,这些任务要运行很长时间。我一般会关注着这些自动化操作,一般进行其他的工作。我想让日志一直出现在屏幕上,但是又不影响我其他工作。
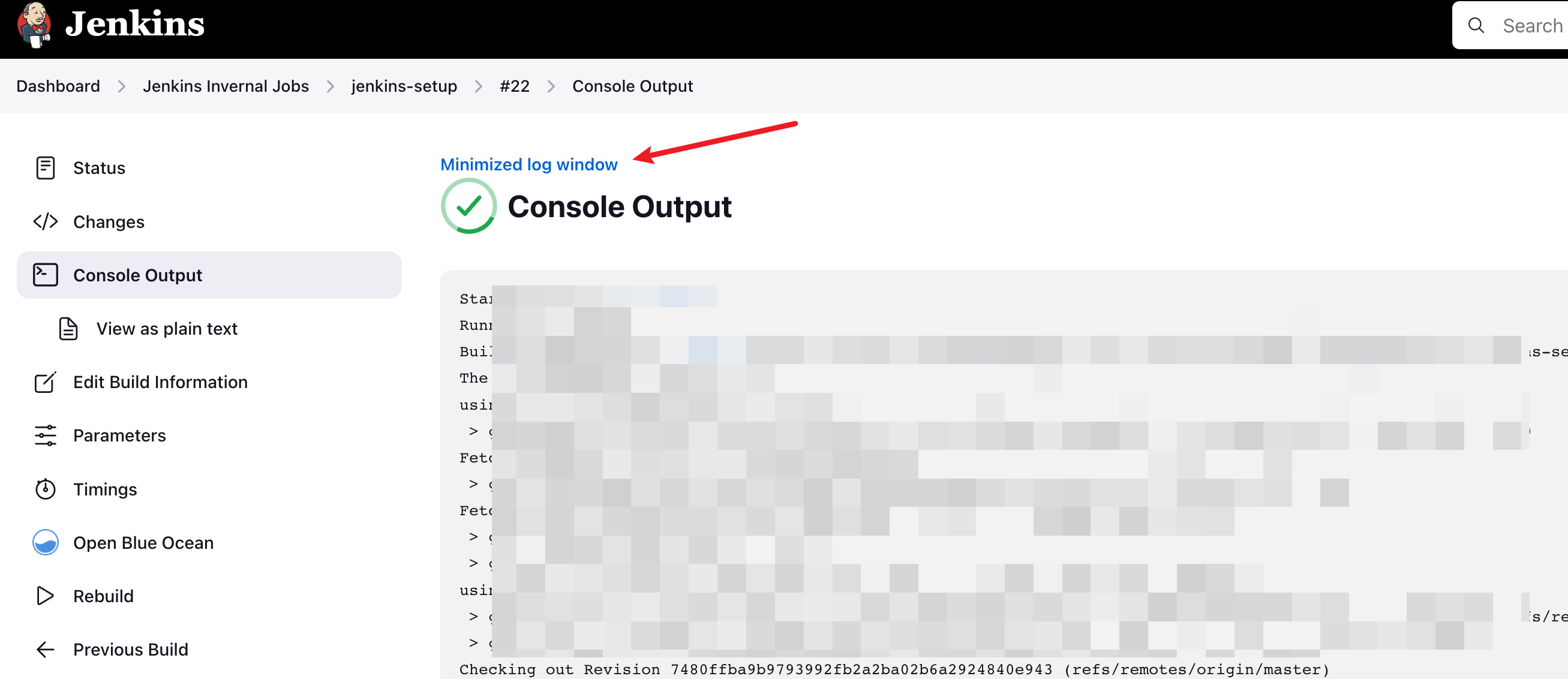
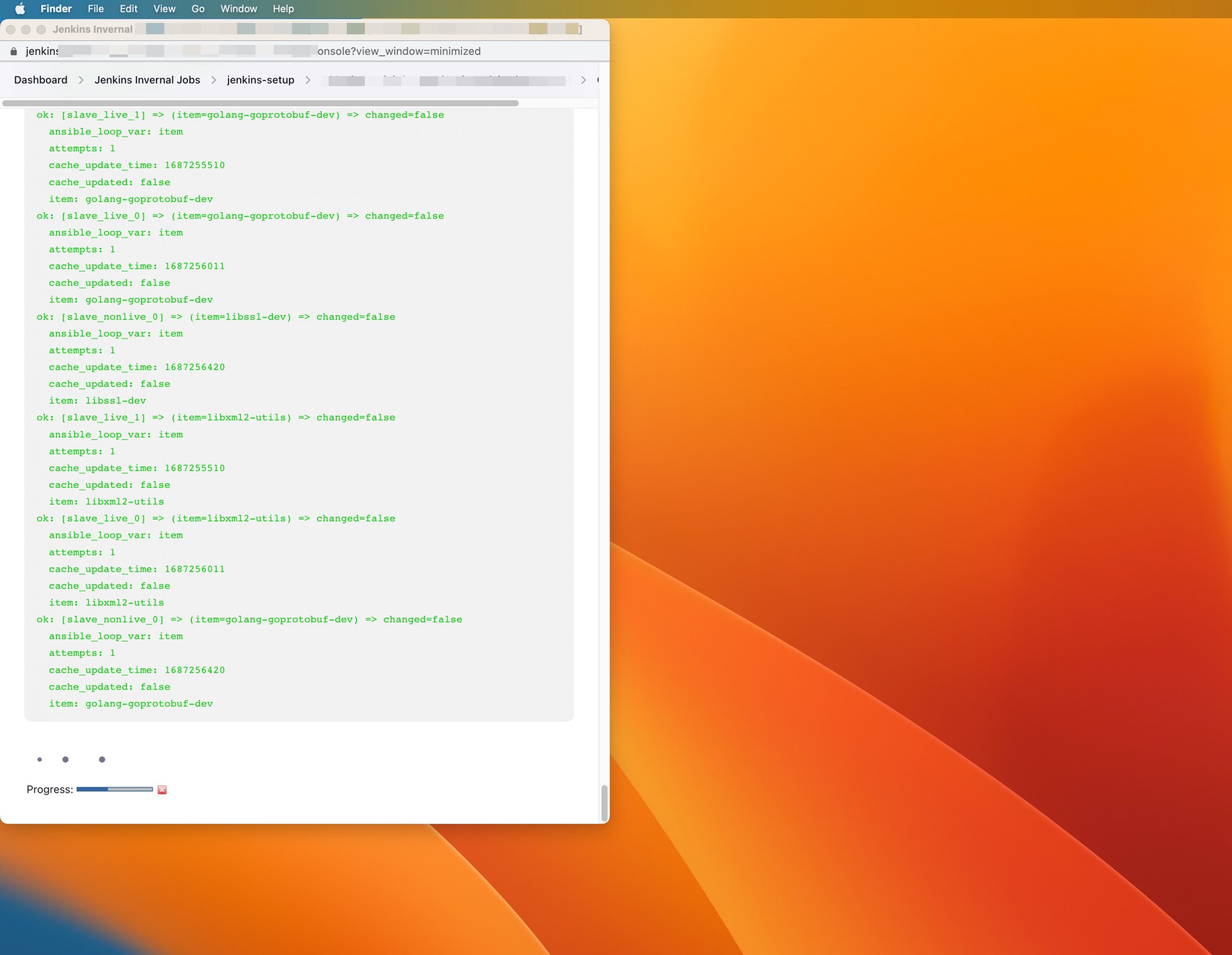
解决方法是,我在 Jenkins 页面上加了一个按钮,通过这个按钮可以打开一个最小化的窗口,效果如下:
这样做操作的时候,有实时的日志一直在滚动着,放心多了。
源代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
// ==UserScript== // @name Jenkins Minimized Log // @namespace lxt // @version 0.1 // @description Display jenkins log in a minimized window // @author [email protected] // @include https://jenkins.*console* // @require http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js // @require https://gist.github.com/raw/2625891/waitForKeyElements.js // @run-at document-end // ==/UserScript== (function () { "use strict"; let url = new URL(window.location.href); if (url.searchParams.get("view_window") === "minimized") { minimized() } url.searchParams.append("view_window", "minimized"); $(`<a href="${url}" class="open-in-minimal-window">Minimized log window</a>`).insertAfter( "a[name='skip2content']" ); document.addEventListener("click", navigateTo, false); function navigateTo(event) { if (event.target.matches("a.open-in-minimal-window")) { window.open( event.target.href, "_blank", "menubar=no,toolbar=no,directories=no,resizable=yes,dependent,width=800,height=1000,left=0,top=0" ); event.preventDefault(); } return false; } var progress_bar = $(".build-caption-progress-container"); progress_bar.appendTo("#spinner"); function minimized() { console.log("should using minized window!"); $("#side-panel").remove(); $(".page-footer").remove(); } })(); |
直接粘贴到自己的油猴就能用。
核心逻辑是,如果当前页面是 Jenkins 原生的 URL(Params 没有 view_window=minimized),就在页面上插入一个链接 <a>,目标是 当前的 URL + 参数view_window=minimized 。通过代码,设置打开这个 URL 的时候关闭 menubar,toolbar,以及设置好窗口大小,位置等等。 打开一个基本上只有日志的窗口,一致放在屏幕旁边。可以用 Mac 上的 Rectangle 软件,将这个窗口固定在 Top。从这个窗口打开链接(按住 Cmd),还是用 Chrome 正常的窗口打开的,很方便。
如果监测到 URL 中有 view_window=minimized 这个参数,就删除页面内 sidebar,footbar 等,让所有的空间都用来展示日志。
操作的时候最需要的按钮是停止键,但是默认的 Jenkins 把这个按钮放到了页面的最上面,这样在底部看滚动日志,如果需要停止的话,还要拖到页面顶部去找按钮,太慢了。我用 JQuery 把它放到日志滚动下面了。
本来想做成一个 Jenkins 插件直接把公司的 Jenkins 给改了,但是看了下 Jenkins 发布插件还是挺复杂的,还得写点 Java 和 XML,可能要花上一两天。所以就直接用油猴实现了,花了半小时。


如果是jenkins被代理了,是没有办法实现的吗?
没看懂这个问题,这个是纯在浏览器插件实现的,所以,只要你能打开 Jenkins 的页面,就能实现呀。