译者:赖信涛 原文:
这篇文章让你在不必去上艺术学校的课程情况下,可以设计出简洁优美的 UI。这是《做优秀 UI 的七个建议》的第二部分,点击这里阅读第一部分。
这七个建议是(本文讨论4-7):
- 光线要由上往下(见第一部分)
- 黑白优先(见第一部分)
- 空白的面积加倍(见第一部分)
- 处理好图片上的文字
- 突出与淡化文本
- 只用优秀字体
- 像艺术家一样偷师
建议4:处理好图片上的文字
能够完美的处理好图片上的文字的方式很有限,下面提供五个比较好的方法和一个超级屌的方法。
如果你想成为一个优秀的 UI 设计者,你就必须学会如何将文字和谐地融入图片。这个细节体现出了一个优秀的 UI 设计师和一个糟糕的 UI 设计师之间的区别,相信在读完这一部分之后,你将会有很大的提高!
方法0:直接将文字嵌入图片
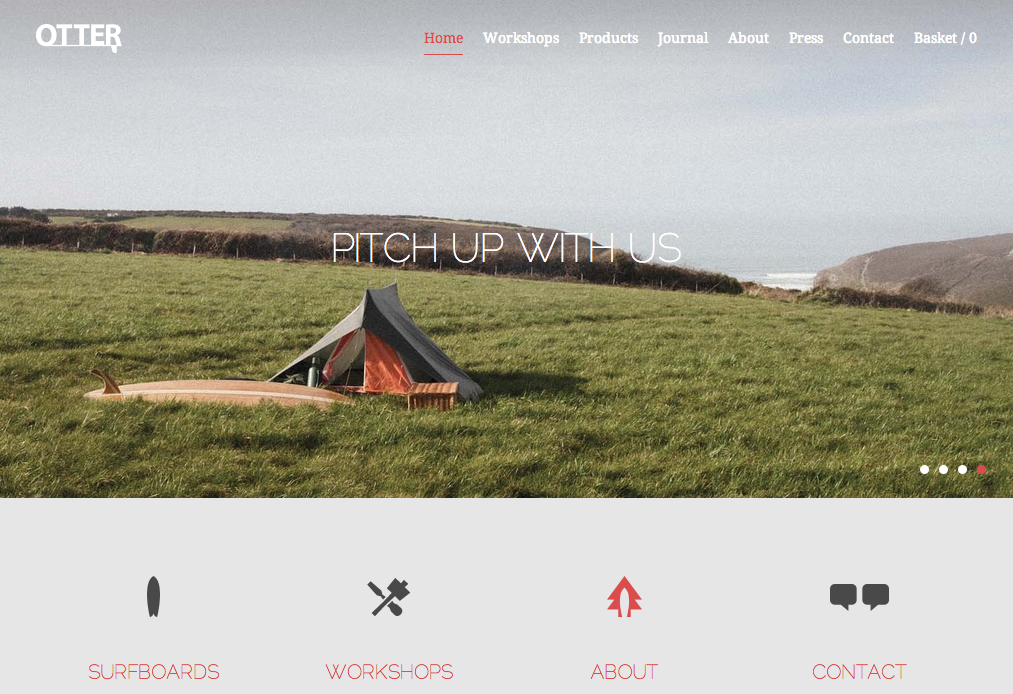
在决定是否将这一方法加入这部分的时候,我犹豫了。不过将文字直接嵌入从技术上来说是可以的,而且看起来也不错。

Otter Surfboards,看起来比较时尚, 不过阅读稍微有点困难。
使用这个方法的时候需要注意几个地方:
- 图片看起来应该偏暗,并且没有许多对比明显的边界,以免与文字混杂。
- 文字必须是白色——虽然说只要对比明显就行,但是你会发现很难找到对比明显并且简洁美观的方案了,严格来说,只能只用这种。
- 必须从不同的屏幕大小进行测试,以保证各种情况下都清晰易读。
如果确定满足以上所有条件的话,就可以使用这个方法了。
我从没有在任何专业的项目上使用这种方法,因为要用好这个方法需要很好地控制。所以说,这个方法做出好的效果是可以的——但一定要小心使用。
方法1:在图片上覆盖一层灰色
在整张图片上覆盖一层灰色——也许是最简单的处理方法了。就是说如果原始图片不够黑,你可以将一张半透明的灰色图片覆盖在原始图片上。
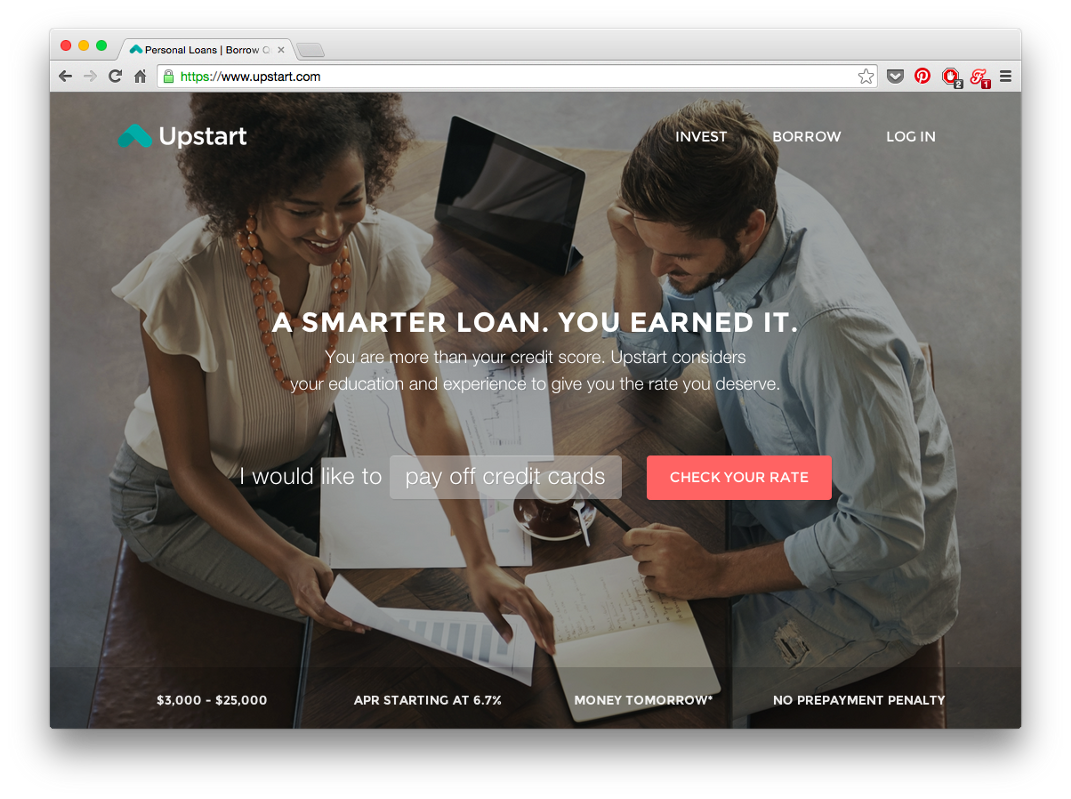
这就是一个例子,在一张很时髦的图片上盖上一层灰色。

Upstart website 就使用了35%透明的图片进行了覆盖。
如果你使用火狐获得原始图片,就会发现原始图片太亮了,而且有许多对比明显的边界,不能插入文字。但是覆盖一层半透明灰色图之后,再插入文字就完全没问题了!
这种方法同样适用于小图片和缩略图。

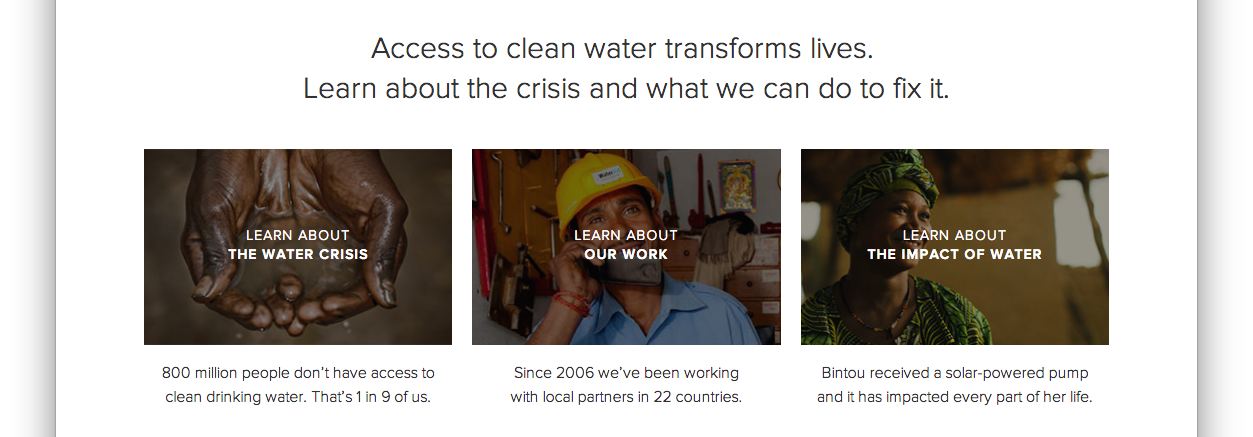
charity:water上的小图片用了这种方法处理。
覆盖一层灰色是最简单而且最流行的方法,当然,你也可以试试用别的颜色。
 方法2:将文字放在有背景色的框里
方法2:将文字放在有背景色的框里
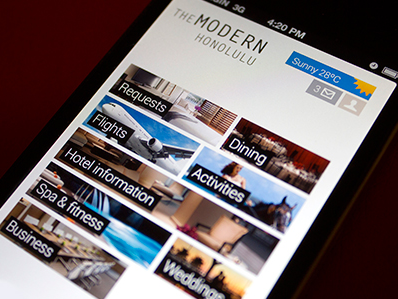
这个方法非常简单,而且又非常实用。首先做一个适度透明的黑色矩形,然后在里面加上白色的文字。如果文字底不透明度适当的话,你可以将这个矩形字块添加到任何图片上,易读性都很高。

Miguel Oliva Márquez 做的 Modern Honolulu iPhone概念版本。
也可以将其加到别的底色中——但是,一定要判断好。

By Mark Conlan,粉红色的底色。
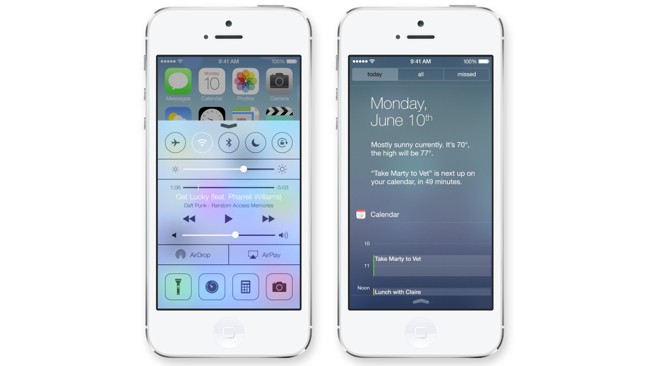
方法3:模糊图片
这个方法碉堡了——将文字下的图片一部分进行模糊处理。
IOS7中也是用了模糊的方法,Vista 系统中也用模糊处理的很好。
 对于图片的焦点之外的地方也可以模糊处理,但是要注意——这个效果并不是动态的,如果图片有变动,一定要确保文字处在图片模糊的地方,像下面这样。
对于图片的焦点之外的地方也可以模糊处理,但是要注意——这个效果并不是动态的,如果图片有变动,一定要确保文字处在图片模糊的地方,像下面这样。
下面就是一个反例。我的意思是,读一下下面的小标题试试……

处于对这世上所有美好东西的爱,这个地方该怎样优化呢?
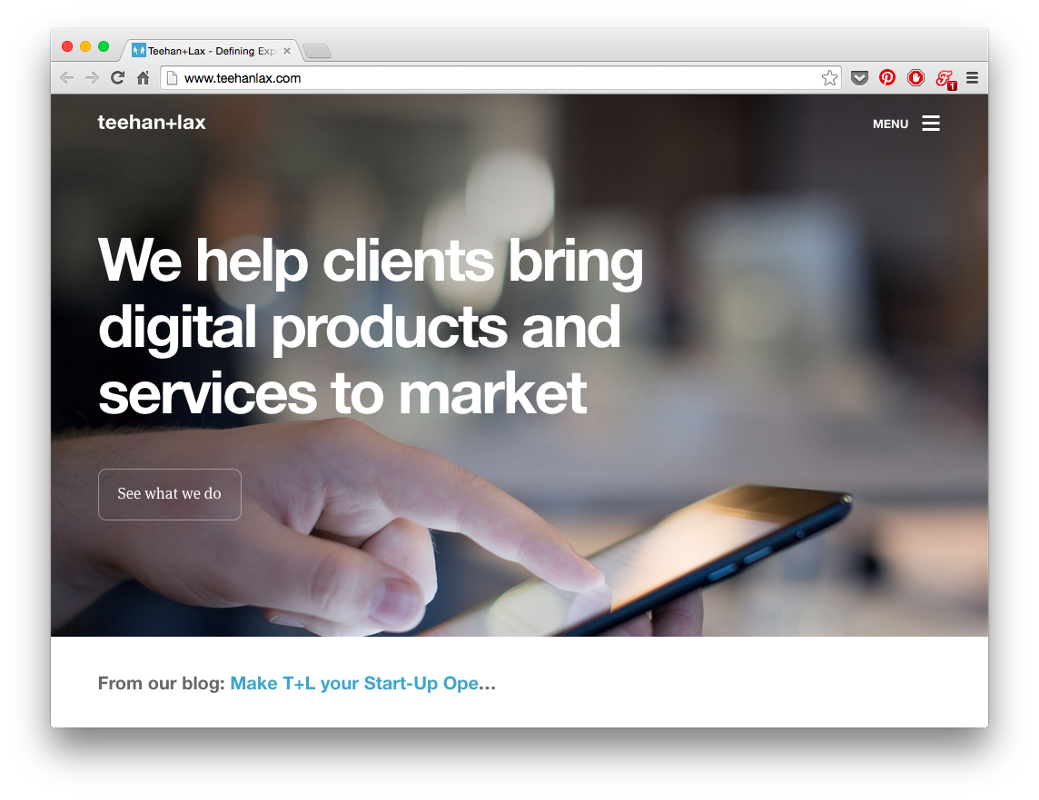
方法4:底部褪色
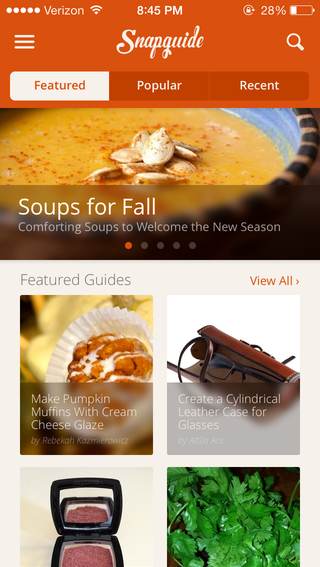
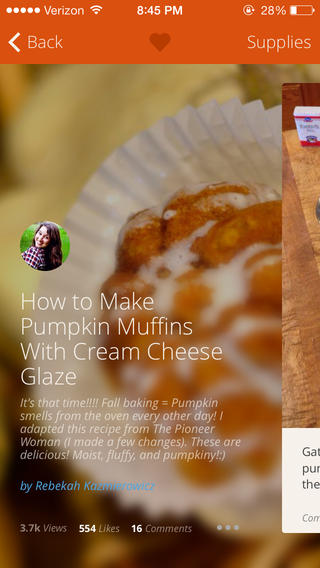
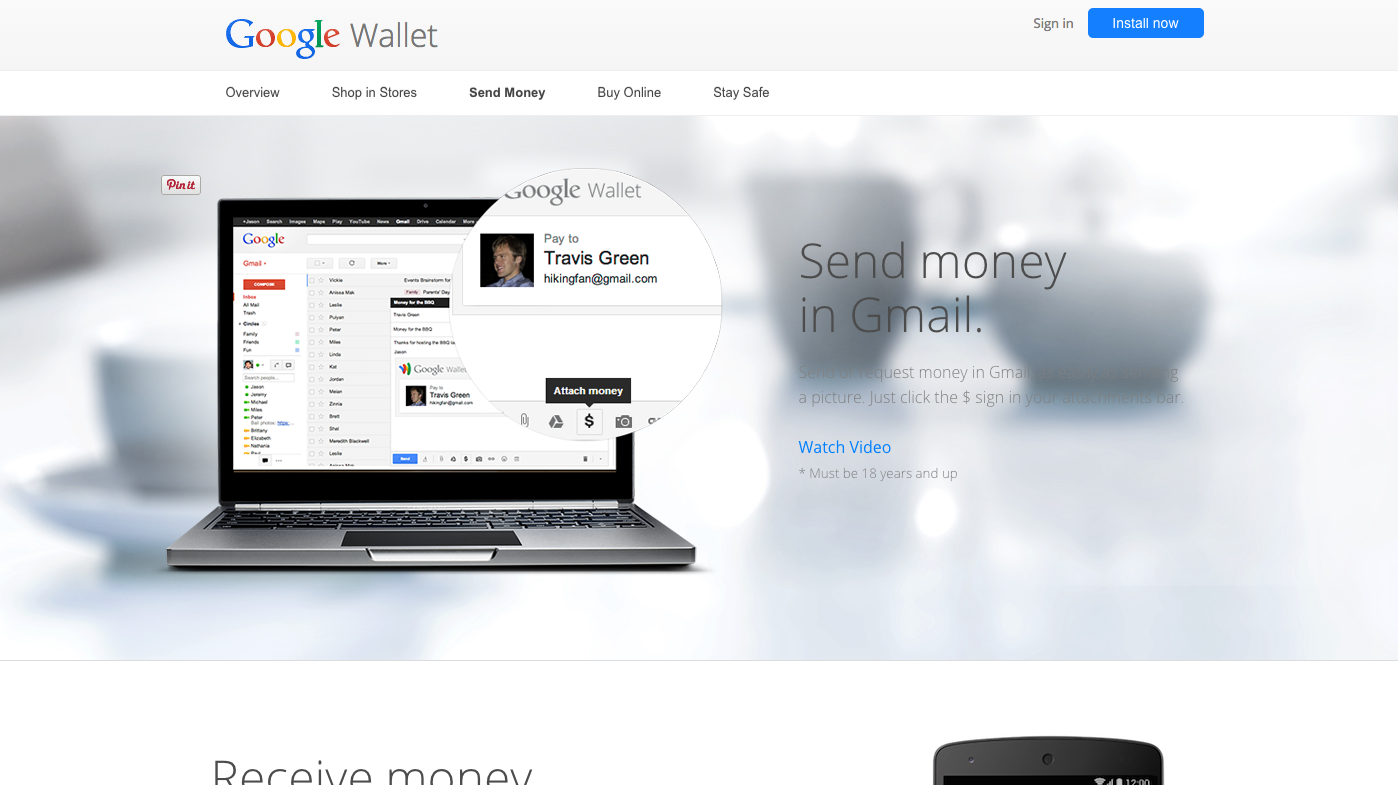
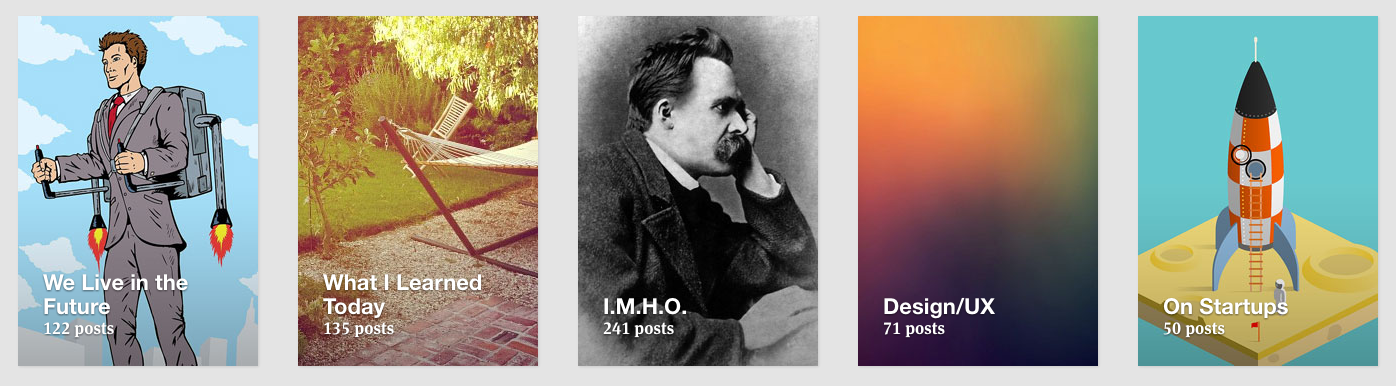
当图片下方趋于褪色或者变暗的时候可以使用这个方法,在底部直接加上白色的文字。这个方法很有才,不知道在 Medium 之前是谁先使用的,我第一次发现这个方法就是在 Medium。
 简单一看,上面的 Medium 陈列柜只是将白色的文字放在图片上,但我要说——没有这么简单!这里有个很巧妙的处理,从中间到底部有一个过渡,中间黑色的不透明度是 0%,而最底部的不透明度是20%。
简单一看,上面的 Medium 陈列柜只是将白色的文字放在图片上,但我要说——没有这么简单!这里有个很巧妙的处理,从中间到底部有一个过渡,中间黑色的不透明度是 0%,而最底部的不透明度是20%。
这个地方很难发现,但是毫无疑问提高了阅读性。
同时我也发现,Medium 的缩略图陈列柜使用文字阴影来增强文字的易读性。 这个效果可以作用于 Medium 全站,所有在图片上的文字易读性都得到了加强。
等等,为什么要在底部进行暗处理呢?这个问题可以用建议一来回答——光照要从上到下。这样就和我们眼睛看到的大多数景象一样,底部看起来要暗一些。不自然界的事情背道而驰。
更加高级的方法:将模糊和底部变暗结合在一起——底部模糊。
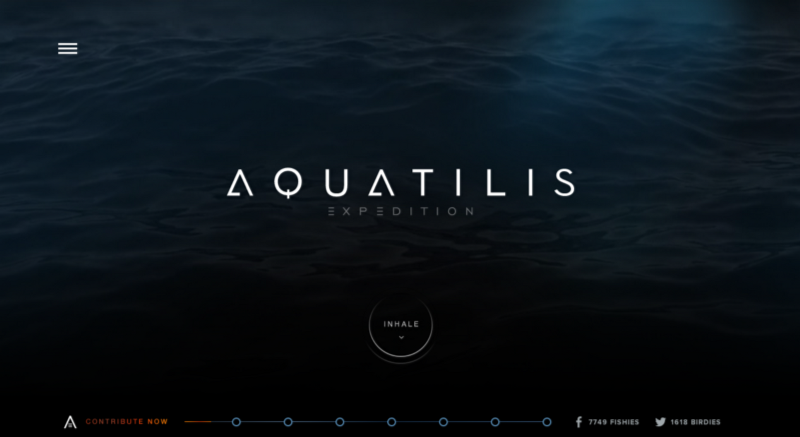
超级屌的方法:纱幕
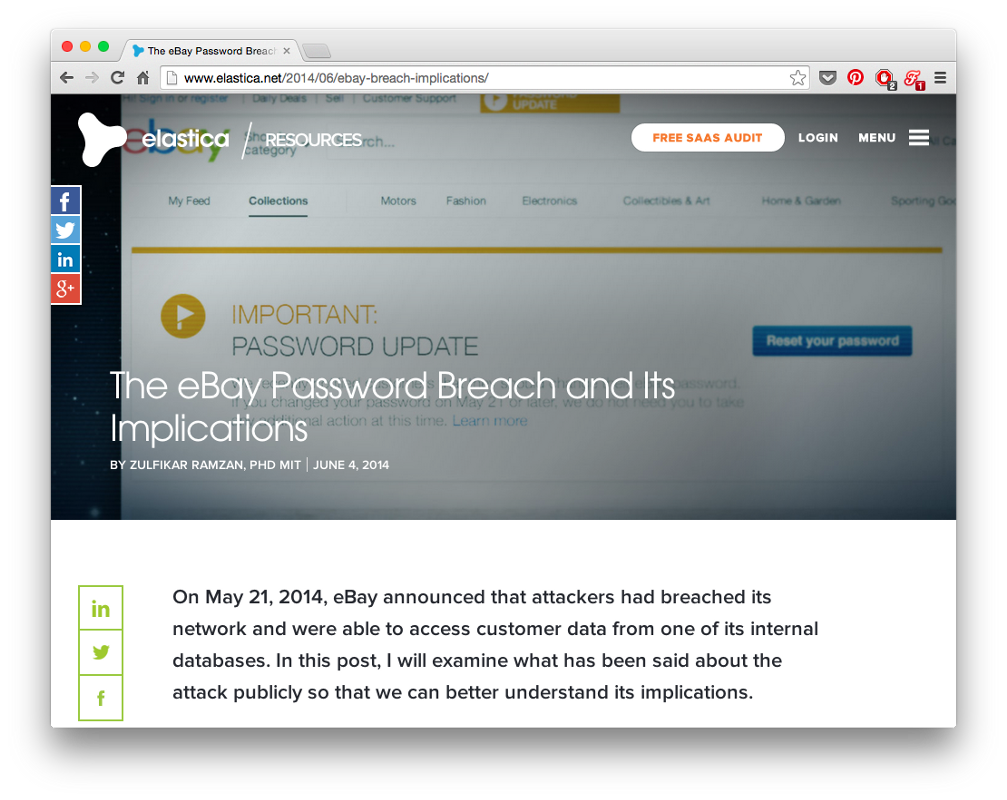
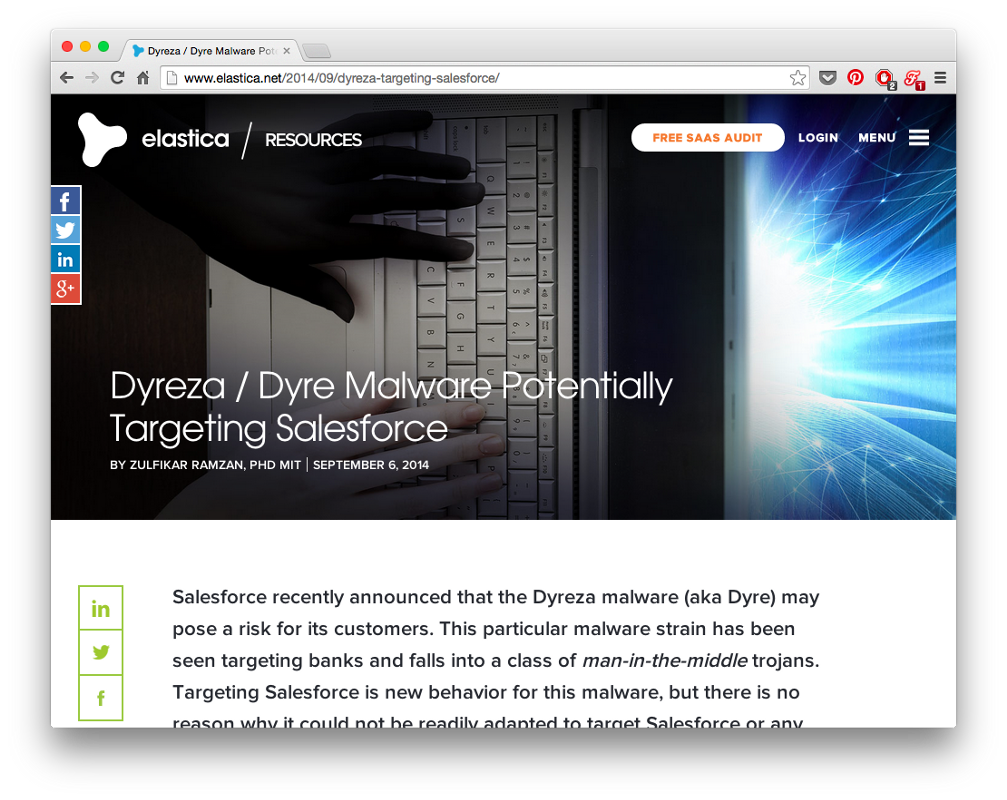
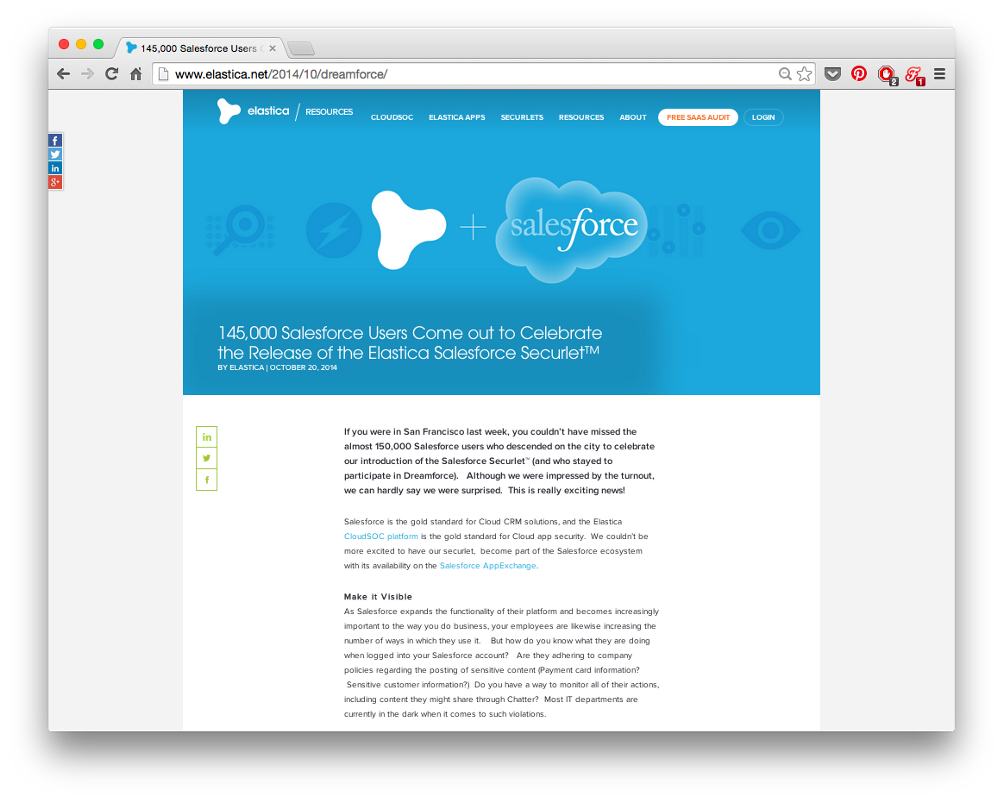
Elastica 的博客标题在一个动态图片上,为什么总是能保证可读性呢?而且这个图片:
- 没有做特别的暗处理;
- 又有很多对比明显的边界。
的确,很难理解为什么文本这么易读,看一下吧:
纱幕是一种摄影器材,能够使光线变得柔和。现在,这也是一种可视化技术,可以让覆盖在上面的文字变得柔和。
如果我们使用浏览器将网页缩小,就能发现其中的原理。
 在标题 “145,000 Salesforce Users Come out to Celebrate…” 下方有一个半透明的方框。在蓝色的背景下,比在图片背景下更容易发现这点。
在标题 “145,000 Salesforce Users Come out to Celebrate…” 下方有一个半透明的方框。在蓝色的背景下,比在图片背景下更容易发现这点。
这可能是处理图片上的文字最巧妙的方法了,虽然我在别的地方没有见过这种方法(也有可能是因为它太隐蔽了,不容易发现)。总之记下来吧,你永远都不知道什么时候会用得上。
建议5:突出与淡化文本
突出文字中最重要的就是将文字设计的漂亮而且大小合适——比如,加亮,字号加大。
我想,做一个优秀的 UI 中,最难的部分就是文本样式了——原因不是对方案的不熟悉,如果你从小学毕业,那么你就会用所有突出与淡化文本的方式了:
- 字号(大或者小)
- 颜色(强烈或者柔和的对比度;亮色总能吸引眼球)
- 字体粗细
- 大小写(大写,小写,或者标题形式,首字母大写)
- 斜体
- 字符间距
- 字符边框(原则上说这并不是文本本身的特点,但是这个方法可以用来吸引注意力,所以也加到了这个列表中)
还有一些方法可以用来吸引注意力,不过除非是特殊情况,否则不建议使用。
- 下划线。下划线在今天已经成了超链接的代表,非要强行让它来代表别的东西的话,很不值。
- 文本的背景色。并不流行,但是37signals网站曾经将它作为一种链接的样式。
- 删除线。滚开!你这种90年代的怪物!
从我的个人经验来说,当我找不到一种样式适合某一文本的情况下,通常都不是因为我没有尝试大写或者加深颜色之类的东西——而是因为最好的解决方案往往是一种矛盾的结合体,所以放开想象力去尝试不同的方案吧。
突出和淡化
所有的文本样式都可以分成两组:
- 提升文本可视度的样式:加大字号,加粗,大写,等等。
- 降低文本可视度的样式:缩小字号,降低对比度,线条更细,等等。
为了迎合多数设计师的喜好,这里我们就把这两种样式叫做突出和淡化。

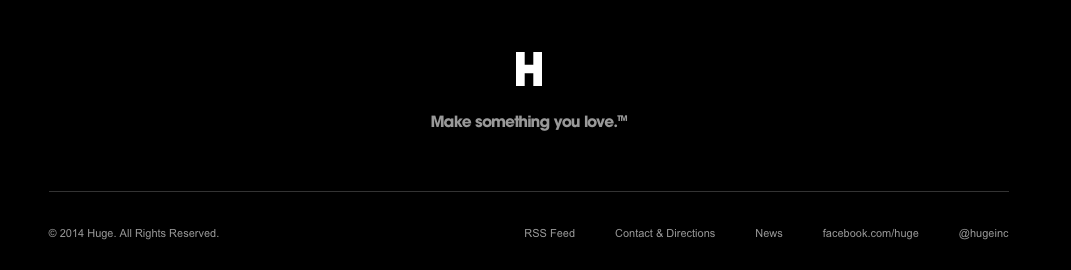
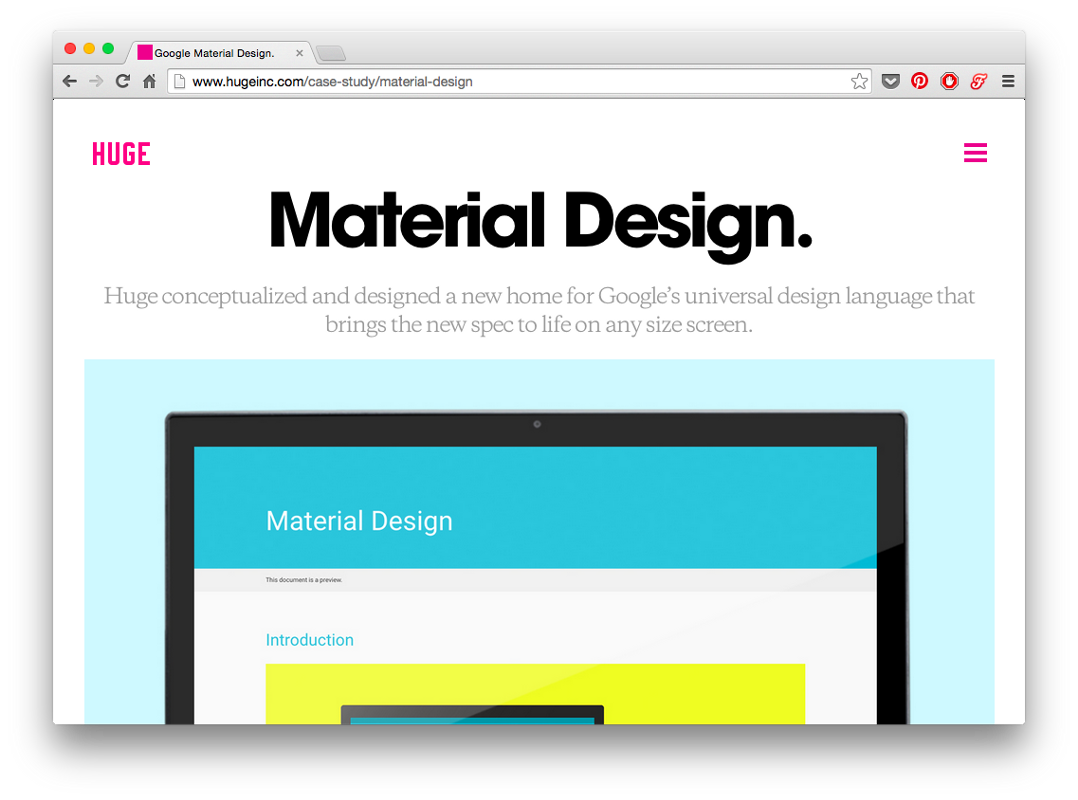
从hugeinc.com这个案例中学习如何设计标题。
这里,“Material Design” 的标题用了很多突出的效果——大,高对比度,线条粗。
那么重点来了。
页面的标题是唯一一种在任何情况下都用突出的样式的,对于别的元素,你有可能要同时用到突出与淡化。
如果一个页面的元素需要强调,突出和淡化效果都试一下吧。这不仅能减少强调效果所带来的压迫感,还能给不同的元素找到他们适合的效果。
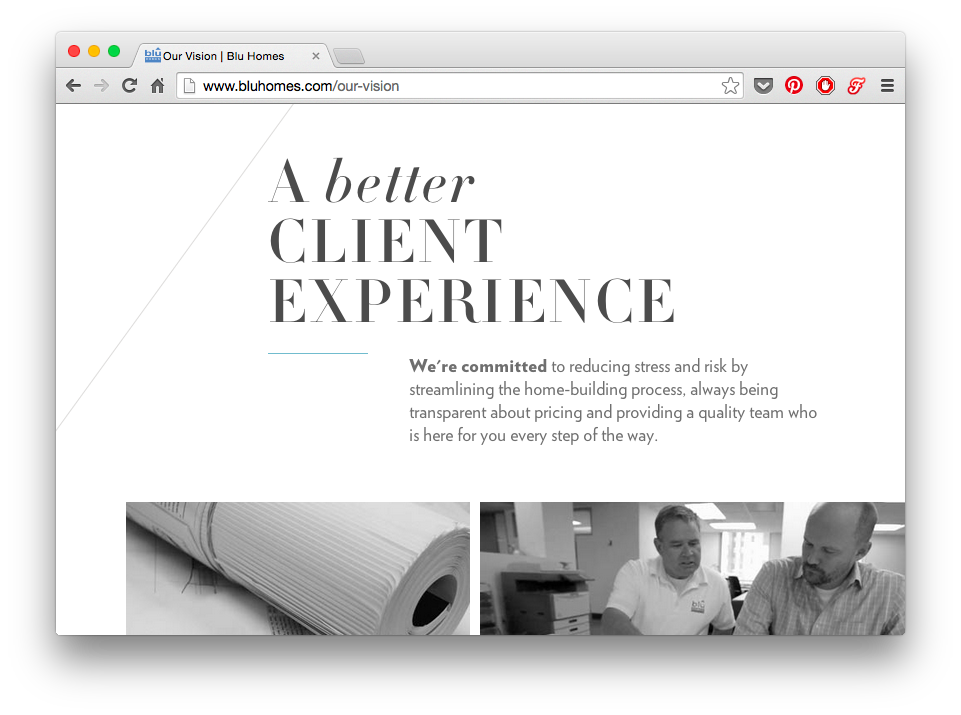
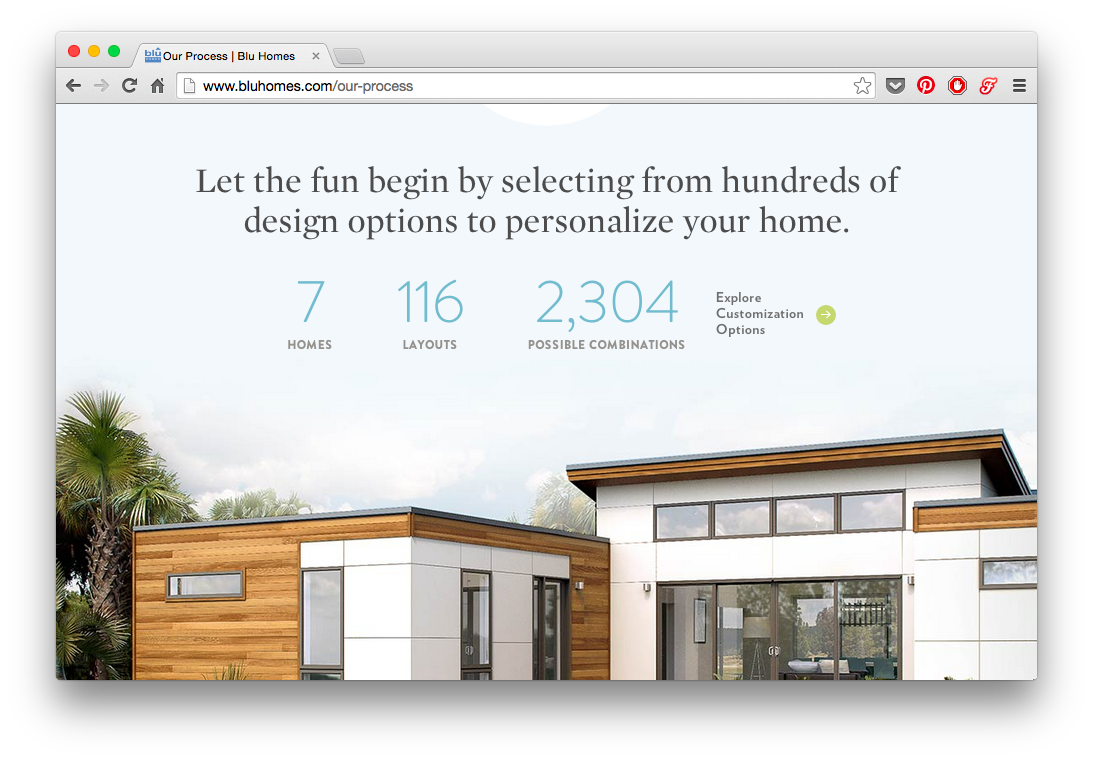
Blu Homes 的页面设计得无可挑剔——大大的标题,但是重点的字是小写——太多强调的元素会给人压迫感。
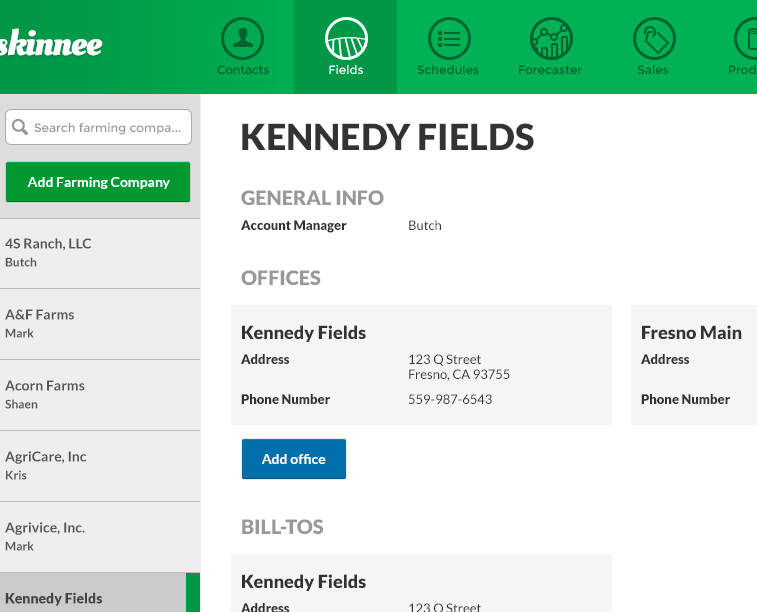
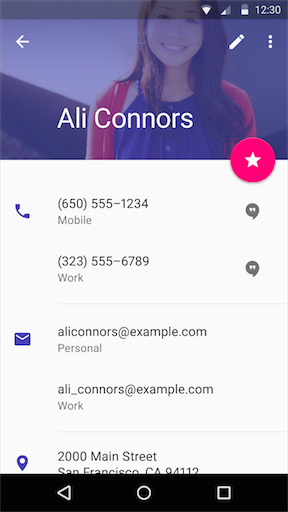
 这个页面的数字通过大小,颜色,对齐来吸引你的注意力——但是注意,这里也用了淡化的效果:相比于灰色的背景来说明亮,对比度低得线条。
这个页面的数字通过大小,颜色,对齐来吸引你的注意力——但是注意,这里也用了淡化的效果:相比于灰色的背景来说明亮,对比度低得线条。
在数字下面有小的文字,虽然是灰色的而且字小,却用了大写和加粗的突出效果。
这些都是做的很好地平衡。
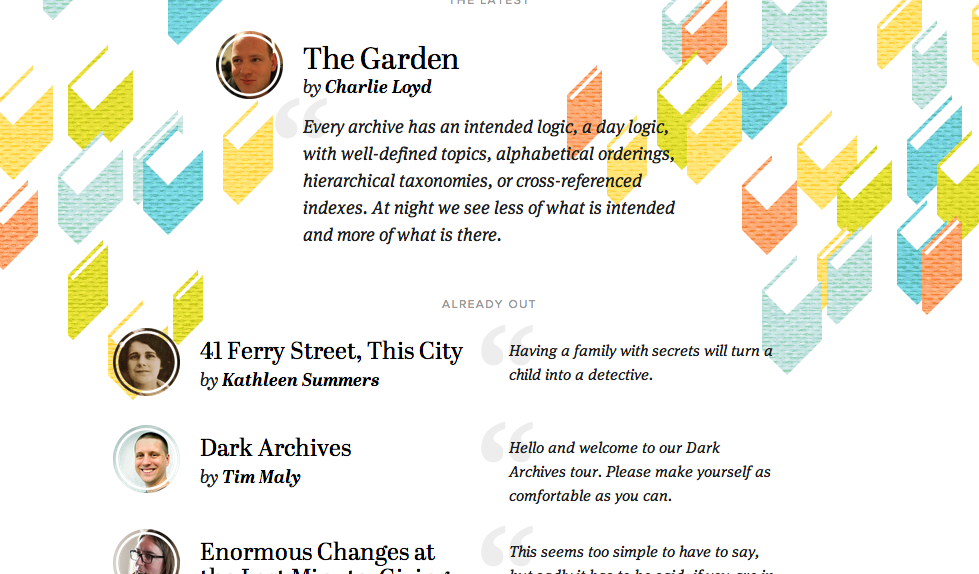
Contents Magazine 是在淡化和突出之间做的很好的例子。
- 文章标题是页面中唯一不是斜体的元素。在这种情况下,非斜体会吸引注意(而且又是在加粗的情况下)
- 作者的姓名加粗放置在署名行——很自然地从正常字体“By”中凸显了出来。
- 小号字,低对比度的“ALREADY OUT”置身于突出的风格之外——但是它用了小写,较大的字母间隔,粗边。当你找它的时候一眼就能发现。
选择和悬停效果
选择和悬停的风格是 UI 的另一个方面,但是有点难度。
通常,改变字体大小,大小写,或者线条粗细会改变文本所占的面积,可作为悬停效果。
那么还剩下什么呢?
- 文本颜色
- 背景颜色
- 阴影
- 下划线
- 小动画——升起,降下等等
一个稳定的方法是:尝试将白色的元素变成彩色的,或者将彩色的变成白色的,但是要记得将背景变暗。
最后,我先说:做好文本样式很难。
但是,每当我觉得“也许这个文本就是没有合适的样式”的时候,其实是错误的。我要做的就是做的好一点,然后再好一点,不要放弃尝试。
所以我做一个小结论:如果它看起来很糟糕,不要担心——只要你不断努力它总会变漂亮的。但是,请不要放弃尝试。
建议6:使用优秀的字体
有些字体非常漂亮,学会去使用 注意:这一部分没有规则性的东西可以借鉴,这里只会给你提供一些优秀的免费字体,你可以去下载使用。
个性化的网站可以使用一些特别的字体。但是对于大多数的前端设计师来说,只希望简洁。这很好,Wisdom Script可以满足要求。
这里我只会推荐一些免费的字体,因为这是一篇针对于初学者的教程,所以免费字体已经足够了,拿去用吧。
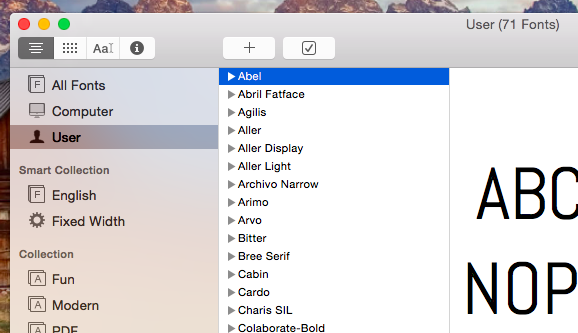
推荐你现在就将所有的主题下载下来,然后在每次做设计之前都浏览一下这些字体。
Ubutu 字体,可选的字体粗细很多。对于某些app来说有些超过必要了,对另一些来说刚好完美。这个字体可以在 Google Font 上下载。
Sans 字体。可读性高,较流行。非常适合广告的字体,可以在 Google Fonts 下载。
以上是 Bebas Neue 字体。适合标题,在 Fontfabric 可以下载。
Montserrat ,虽然只有两种粗细,但是已经足够达到标准了。是免费中的替代 Gotham 和 Proxima Nova 的不错选择,但是绝对没有后面两种好,可以在 Google Gronts 下载。
RaleWay,适用于新闻标题,摘要等,对于正文来说可能有点不合适(这个字体的 W 不适合阅读)。这个字体有一个细线型的版本(没有出现在上图中)。在 Google Fonts 可以下载。
Cabin.可以在 Google Fonts 下载。
Lato.可以在 Google Fonts 下载。
PT Sans.可以在 Google Fonts 下载。
Entypo Social.这是一种图标字体,如果你用过Entypo,你就会在很多地方看见它们, 但是这些是黑白的。不想重新设计彩色图标吗?我也是,可以在Entypo.com下载他们。
以下是更多资源:
- 漂亮的谷歌字体:展示了如何才能使谷歌字体看起来漂亮,我曾不止一次地打开这个页面寻找灵感。
- FontSquirrel:一些商业用的比较好的字体,也是全部免费的。
- Typekit:如果你使用 Adobe 的产品(像 PS 或者 Illustrator 等),就可以免费获得很多惊艳的字体,其中包括了 Proxima Nova.
建议七:像艺术家一样偷师
当我第一次着手设计一些 app 元素——一个按钮,表格,菜单,或者什么的——的时候,我第一次意识到关于这方面我知道的有多么少。
但幸运的是,我并不需要开发任何新的 UI 元素。因为我可以参考别的 app 是怎么做的,然后从最好的当中择优挑选。
但是从哪里挑呢?下面就是我发现的对于设计客户端最有用的资源,列出如下:
1.Dribbble
这个“设计师的展示”的网站平台是邀请制的,在这里你可以无障碍地进行在线 UI 设计。几乎所有的东西都能在这里找到。
事实上,你可以在我的 dribbble 上 follow 我,以下是几个值得 follow 的人。
- Victor Erixon:他的设计有浓厚的个人色彩——漂亮,简洁,扁平化。Dude 已经做了3年的设计,而且,在这个领域已经做到了极致。
- Focus Lab:这群家伙是 Dribbble 的名人,他们的贡献给他们带来了好名声。非常值得关注,他们的设计是顶级的。
- Cosmin Captianu:一个了不起的设计师,他的作品没有华丽的炫耀,却有惊人的未来派元素,颜色处理做的很好,虽然他不注重用户体验。他在 dribbble 上还是一个批评家。

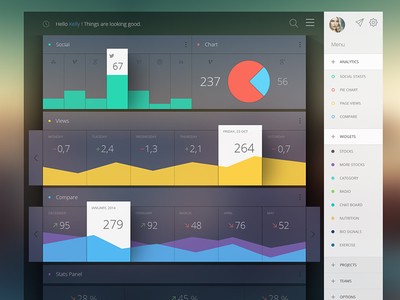
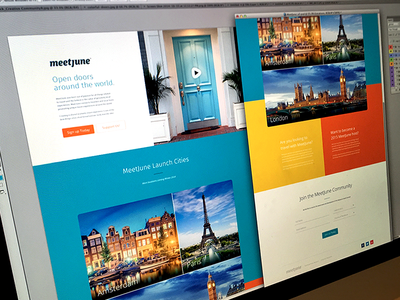
Victor Erixon的作品。

Focus Lab的作品。

Cosmin Capitanu 的作品。
2.Flat UI Pinboard
我不知道这个“awrmarc”是谁,不过他的移动 UI 设计对我来说简直太有用了,可以让我设计出漂亮又有个性的 UI.
 3.Pttrns
3.Pttrns
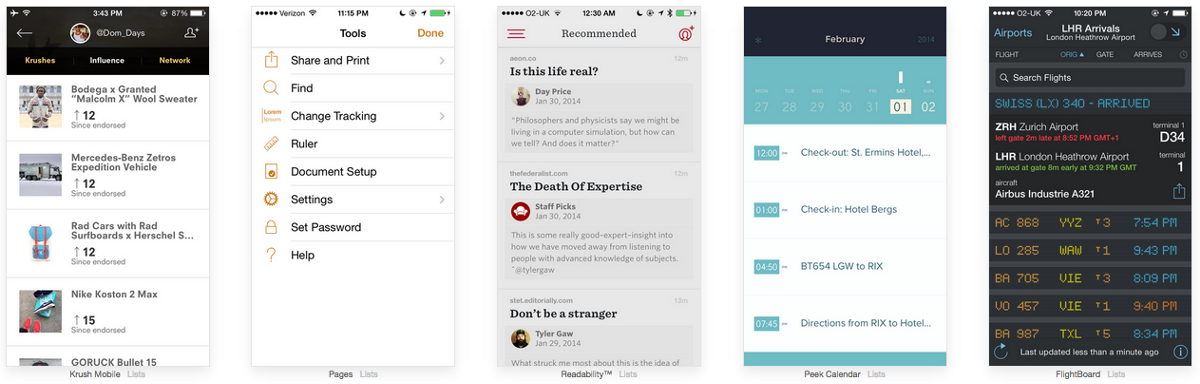
一本 app 截图的字典。Pttrns 的优势在于整个网站都是以用户界面组织的。这使得搜索起来非常方便,很快能找到你要的部分——登陆界面,用户信息,搜索结果等等。
我坚信每一个设计师都应该从模仿开始,直到熟能生巧,才能开始发展他们自己的风格和方向。
在新手期间,让我们学着去做一个小偷。
本着这一部分的精神,标题“像艺术家一样偷师”(译注:这本书的中译本叫做《“偷”师学艺》)也是从一本同名的书偷来的,以为这个标题很好地概括了这一部分的内容。
结论
我写这篇文章,是因为我不久前喜欢这方面的资料,希望能帮到你。如果你是一个 UI 设计师,在有一个框架之后试着去做一个模型;如果你是一个开发者,在你的下一个项目试着采取这些方案,让你的产品看起来更漂亮。我不是想所有的 UI 看起来出自艺术学校那样华丽,只要模仿着去做,让它看起来更加舒服,你能自豪地告诉你的朋友自己做的东西。
不管怎样,我现在就学到这里,我永远都是一个初学者。
如果到这里你跟我在一起,没有离开的话,你已经看了两篇文章的五千多字了,还看了很多案例的点评和截图。不过这还没有结束,因为我还没死……
在 design newsletter 可以看到更多的设计分析和案例点评,如果需要一个 UI/UX 设计师(自由工作者)可以雇用我。